WebApplicatio[釣り野郎]
WebApplication
前回発表させていただいたように練習も兼ねて個人的にWebAplicationを作成していきます。
普段利用できるものを作成しようと思いまして、いろいろ考えましたが。。。
趣味などの情報交換ツールとして掲示板を作成していきたいと思っております。
特に釣りなど、アウトドアな趣味に重点を置き、画像のアップロードや、地図を設けて今までに行った場所や行く予定の場所などを地図上(千葉県のみ)でチェックができるようにしたいと思っております。
趣味
前回は大まかな流れの説明をさせて頂きましたが、カメの作成中に重要なツールの説明が抜けていたことに気づいたため追加で説明させて頂きます。
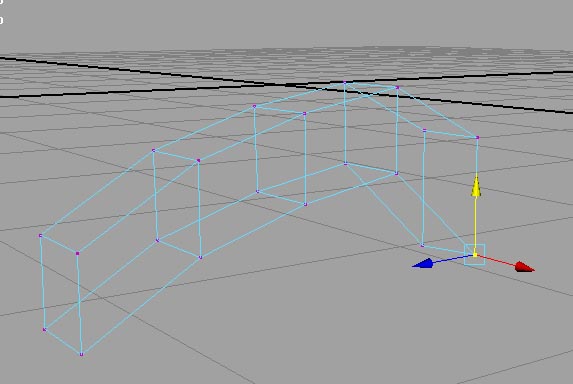
前回説明した内容で作れるのですが、カメの動きを変えたりすることができません。
vertexなどを直接動かして形を変えようとすると、オブジェクト自体が歪んでしまいます。つまりもとの形に戻れなくなってしまいます。
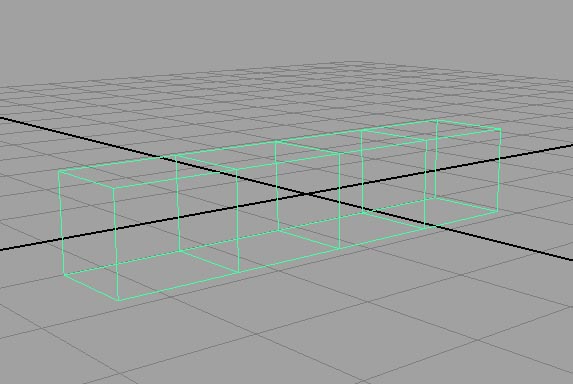
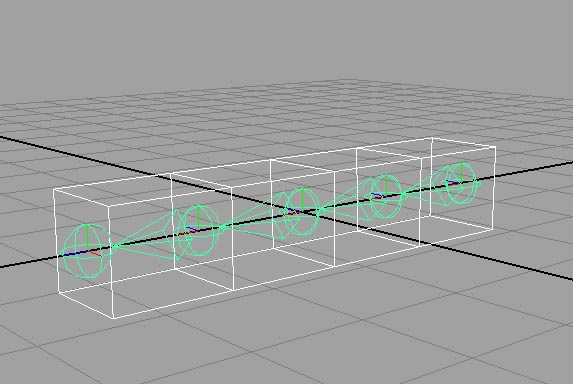
そこでSkeletonツールの中にあるJOINTというツールを使います。
名前の通り関節、骨格を作成します。
このボーンとモデリングで作成したオブジェクトを関連付けることをskinと呼びます。
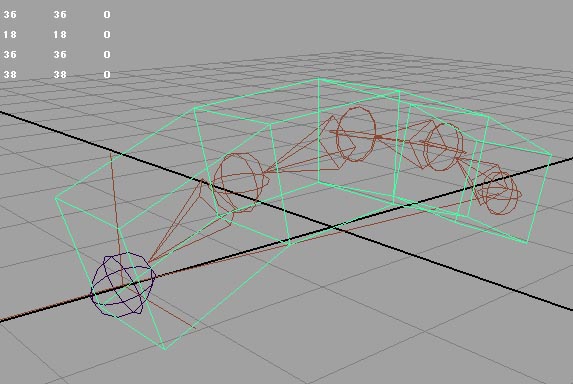
関連付けはとても根気のいる作業で、骨格を正しく理解する必要があります。
また、オブジェクト側も骨格に合っていない部分が出てきたときにモデリング修正が必要になります。とても面倒なのでが、skinまでをクリアすると自由に形を変えられます。元の位置に戻すことも簡単になります。
また関連設定時に骨格に忠実に作っておくと実際のカメと同じような動きも再現することが可能です。
個人的な意見としては、ただ形作るのではなく動きを想定しながら作成することによってよりリアルでクオリティの高いものを作成できると思っております。
コメント
コメントを投稿