TinyMCE その2
前回は、TinyMCEのダウンロードから、最低限のサンプルを見ました。
少しずつこれに手を入れていこうと思います。
まずは、テーマの変更です。
前回は、一番単純な機能のみの、simpleというテーマを利用しました。
いろいろな機能を利用してみるために、advancedに変更します。
HTMLをエディタ等で開き、tinyMCE.init()の
theme : “simple” の部分を theme : “advanced”
と書き換えます。
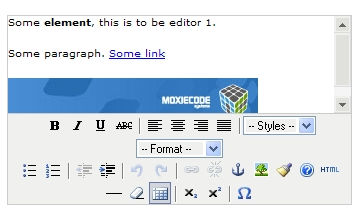
tinyMCE.init({mode : "textareas",theme : "advanced"});上記のように変更した結果が、以下になります。
ボタンが増えていますね。もちろんできることも増えています。
機能が増えて、ポップアップの画面も表示されるようになりました。
このボタン![]()
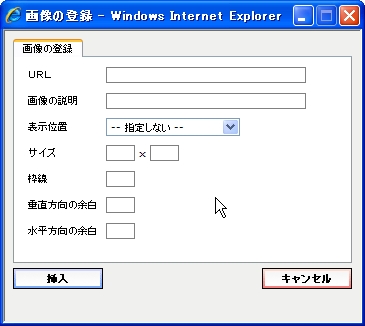
を押すと、こんな画面が表示されます。
この画面はイメージファイルを扱うための画面です。
このようにポップアップ画面が表示されるようになると、各項目を日本語で表示したくなります。
そこで、前回ダウンロードしておいたLanguagePackを利用することになります。
まず、ダウンロードしたLanguagePackを解凍してください。
TinyMCEの本体と同じフォルダ構成になっています。
各フォルダ内にlangsというフォルダがあるのですが、そこに、ja.jsというファイルが追加されます。
ここまでが準備です。
では、日本語で表示するようにしましょう。
HTMLをエディタ等で開き、tinyMCE.init()の内容を書き換えます。
theme : “advanced”の後ろに、「,」を追加、
さらに、language : “ja” を追加します。
tinyMCE.init({mode : "textareas",theme : "advanced",language : "ja"});この結果で表示される画面が以下になります。
たったこれだけで日本語になります。
ちなみに、各ボタンの上にマウスを移動したときのHelpも日本語になります。
それでは、次にボタンを上部に表示するような修正を加えます。
tinyMCE.init({mode : "textareas",theme : "advanced",language : "ja",theme_advanced_toolbar_location : "top"});追加したのは、theme_advanced_toolbar_location : “top”の部分です。
あと、最後の行に追加する場合は、忘れずに上の行に「,」を追加することを忘れないでください。
これを忘れると動作しなくなりますので。。。
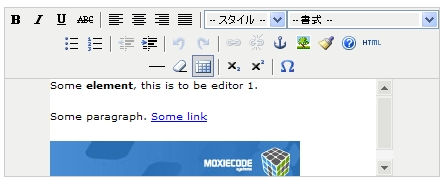
表示された画面が以下です。
こんな感じで、いろいろ変えていくことができます。
Pluginを利用して更なる拡張をおこなったり、さらには、自分でPluginを作ったりすることも可能です。
ちょっとずつですが、今回はここまでということで。
コメント
コメントを投稿